ブログする上で何かいいツールないの?
- ブログで稼ぐために必要なツールを知りたい
- ブログの執筆や早く書くためのツールを知りたい
- ブロガーがどんなツール使っているのか知りたい
- 楽しみながらブログ運営をしたい
ブログで記事を書いたり稼いだりするためには、効率的にツールを使いこなしていく必要があります。
ほとんどの方は、「副業」としてブログを始めた人が多いと思います。
本業の合間をぬってブログに励んだとしても、ブログにかけられる時間は平日で多くて3時間ほどではないでしょうか。
その限られた時間をいかに効率的に、かつ生産性を高めてブログ運営をしていくかが、ブログで稼ぐ鍵となります。
本記事でご紹介するブログツールは、ブログ記事の事前準備から記事執筆、楽しみながら記事を書くツールなど、ブログ運営全般に役立ちます。
記事前半では、ブログ初心者全般におすすめのツールを、後半では、万人にはおすすめできないけど個人的に必須のツールを紹介していきます。
- Googleサーチコンソール/Googleアナリティクス
- ラッコキーワード
- Googleキーワードプランナー
- MindMeister
- Clipy/Paste/Clibor
- 文賢
- ODAN
- Canva
- Skitch
- TinyPNG
- GRC
- Clean Shot X(Mac専用)
- Affinity Designer
- Adobe Stock/Shutterstock/PIXTA
- Notion
- HHKB
ご自身のブログ運営に少しでも役立てていただけると幸いです。
ブログ初心者におすすめの厳選ブログツール
①解析ツール「Googleサーチコンソール/Googleアナリティクス」
ブログ運営では、必須ツールです。
くわしく見る
当サービスを購入していただいた方は、無料で登録・設定・連携をさせていただきます。
購入者限定ですが、こちらの記事を参考にしてください。


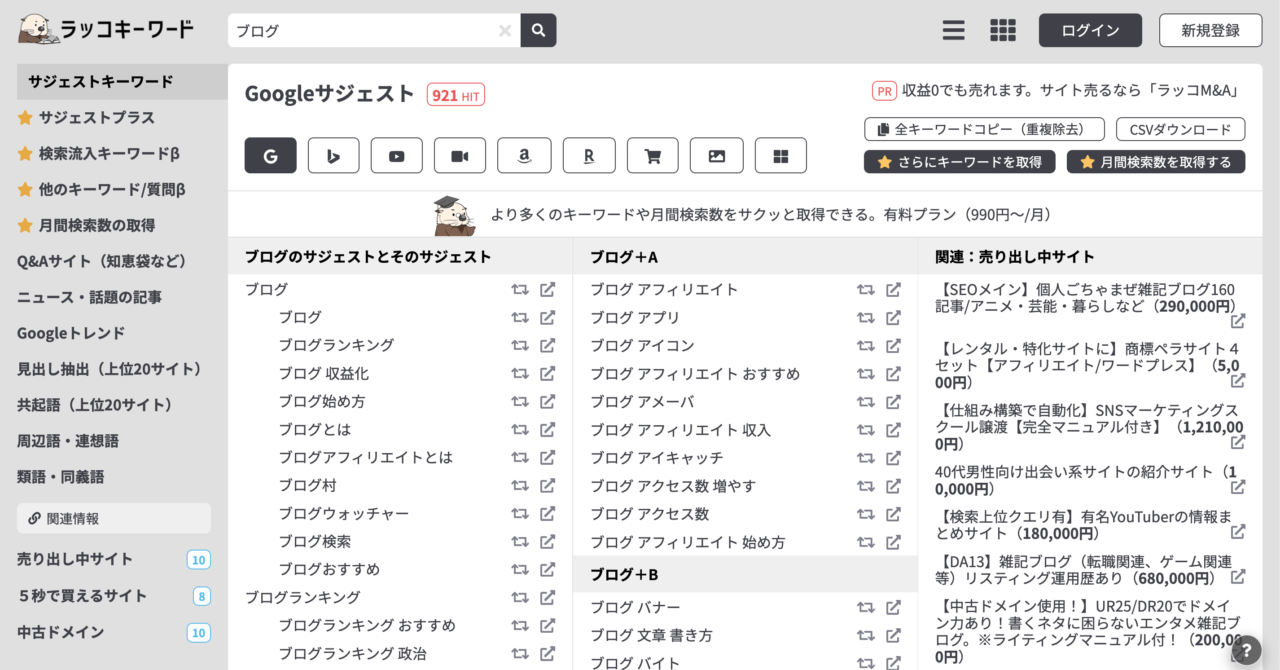
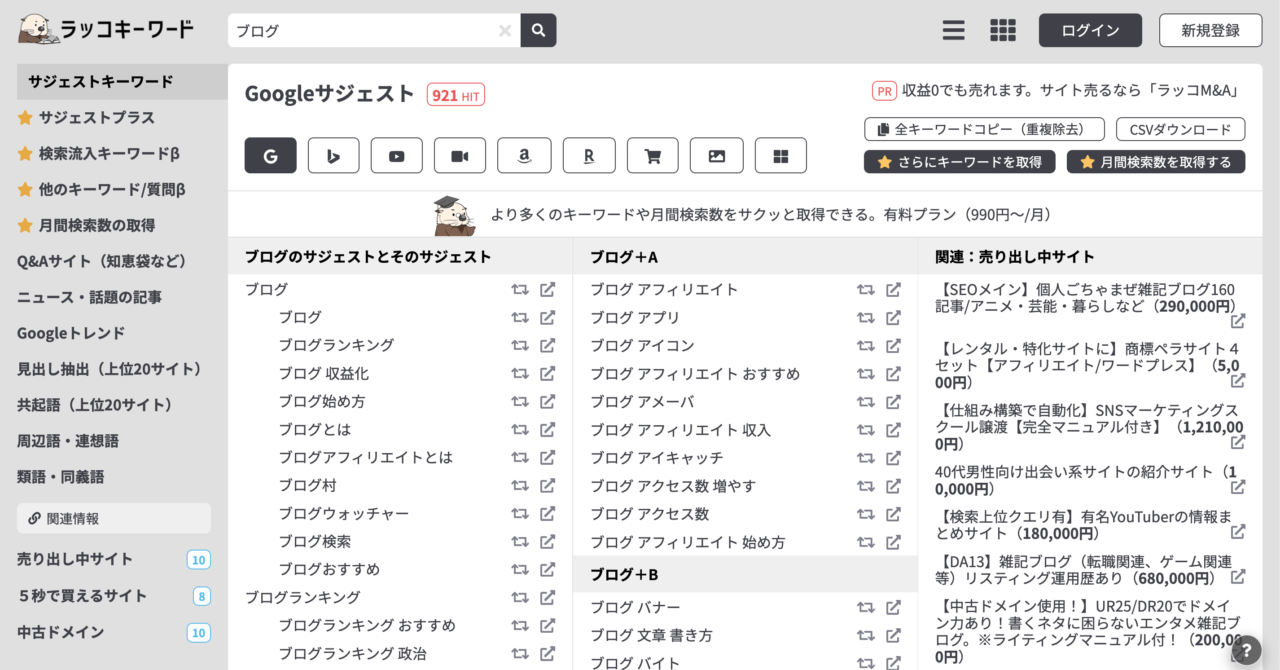
②キーワード取得「ラッコキーワード」


次の「キーワードプランナー」とセットで使うのがおすすめ。
くわしく見る


トップページの検索窓に自分が調べたいキーワード(上記は「ブログ」で検索)を入力すると、サジェストキーワードが表示されます。
ラッコキーワードは無料で使えますが、ユーザー登録をしないと1日5回までの制限がかかります。
キーワードを探す際は何度も使うことになるので、事前に登録しておくことをおすすめします。
また、次に紹介する「キーワードプランナー」とセットで使うと本領を発揮できます。
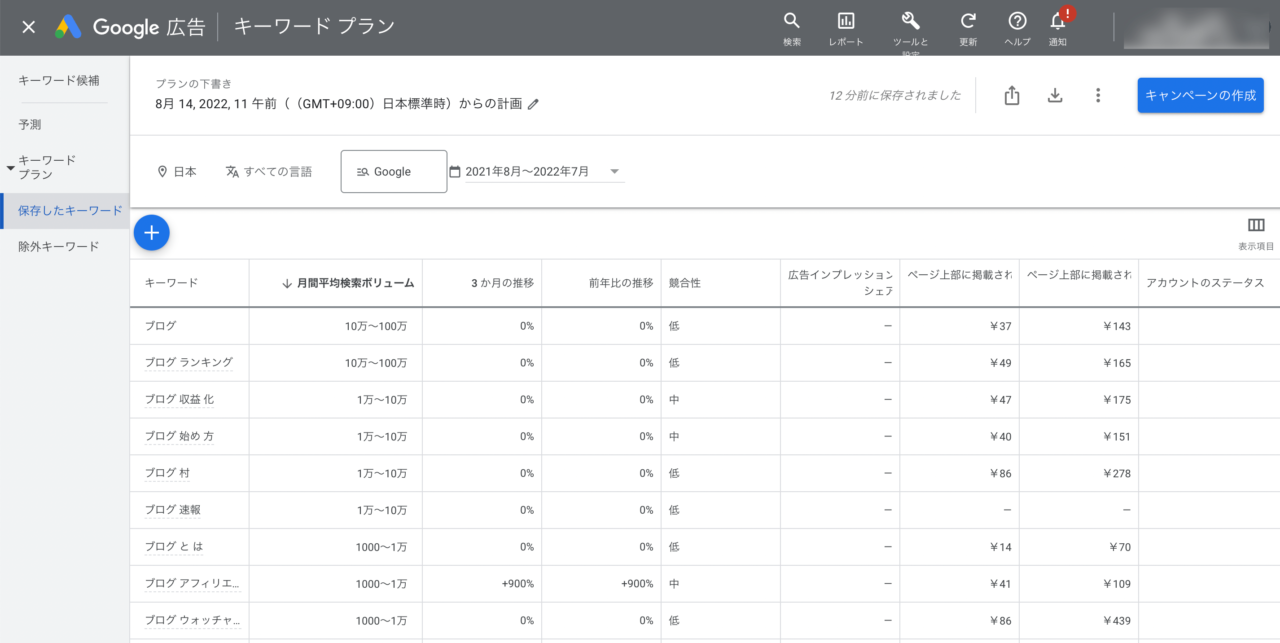
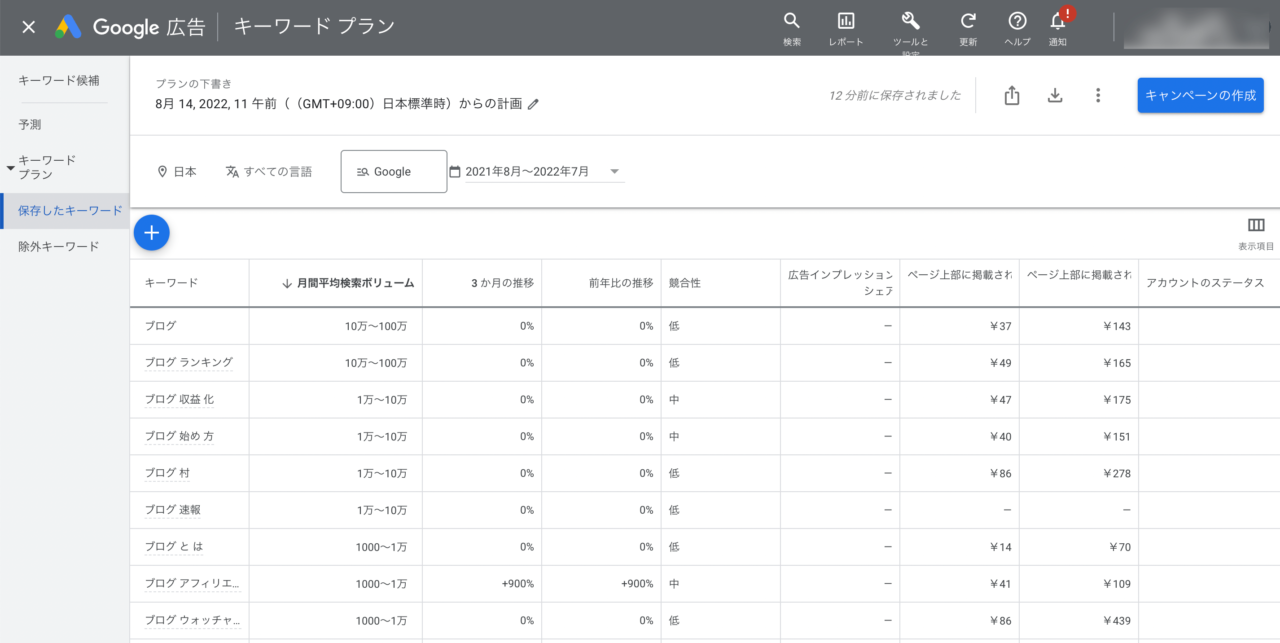
③検索ボリューム調査「Googleキーワードプランナー」


「ラッコキーワード」から「キーワードプランナー」の流れが一般的です。
くわしく見る


先ほどのラッコキーワードで抽出したサジェストキーワードを、キーワードプランナーに貼り付けると上記のような画像に表示されます。(月間検索数を多い順に変更しています)
画像のような「1万〜10万」という検索数のキーワードでは到底太刀打ちできません。
そこで、ブログ初心者であれば、最初は検索ボリューム「10~100」「100~1,000」くらいで競合の強さが「低」のキーワードで記事を書くことをおすすめします。
キーワードプランナーは無料の場合、検索ボリュームが「100~1,000」「1,000~10,000」「1万〜10万」といったように大まかな数値しかわかりません。
数百円の広告を出すことで、詳細な数値がわかるようですが初心者には必要ありません。
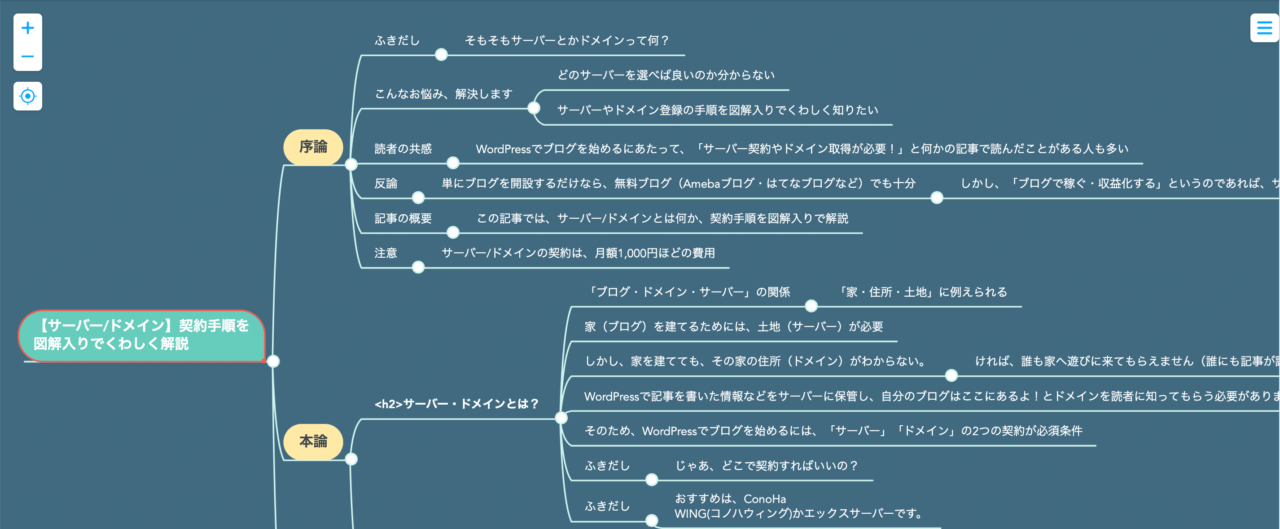
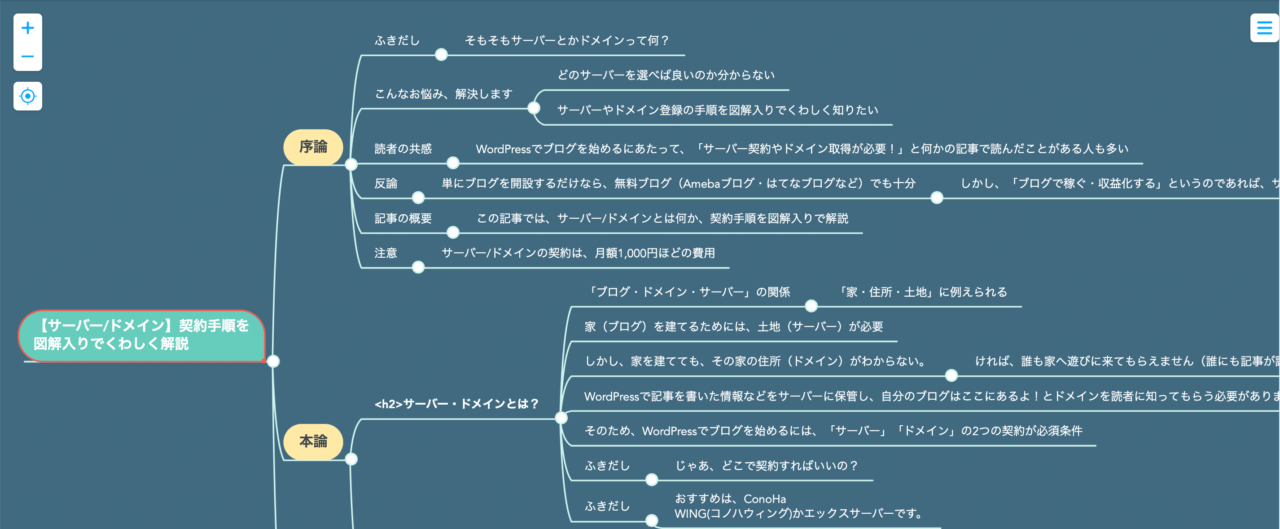
④マインドマップ「MindMeister」


ブログだけでなく、仕事やプライベートにも大活躍です。
くわしく見る


上記の画像のように、記事の構成を整理したり、先ほど紹介したキーワードプランナーでキーワード選定をしたものをマインドマップで整理したりして使います。
いきなり記事を書くのではなく、書こうとしている頭の中の思考やイメージを視覚化して整理することができます。
MindMeister最大の魅力は「ブラウザ上で無料で使えて、Win・Mac共有できる」ことです。
ネット環境さえあれば、Win・Mac(iPhone・iPadはアプリもあり)ともに利用できるのは、両OSを使う私にとっては最高のマインドマップです。時間を有効活用もできます。
通常、無料版はマップが3つしか作成できませんが、裏技を使って無制限に作成することも可能です。(要望があれば、当サービス購入者の方にお伝えすることも可能です。)
Macしか使わないという人は、「MindNode」がシンプルで、個人的にはおすすめで、以前よく使っていました。
特にこだわりがなければ、好きなマインドマップをお使い下さい。
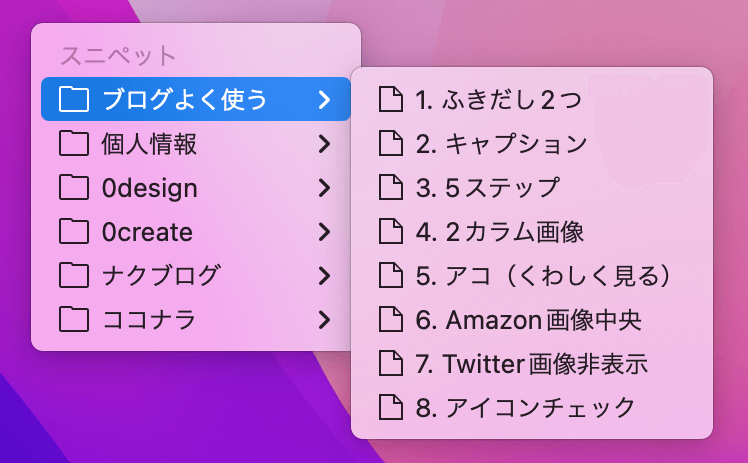
⑤クリップボード管理「Clipy/Paste/Clibor」


ブログだけでなく、コピペには必須。
くわしく見る




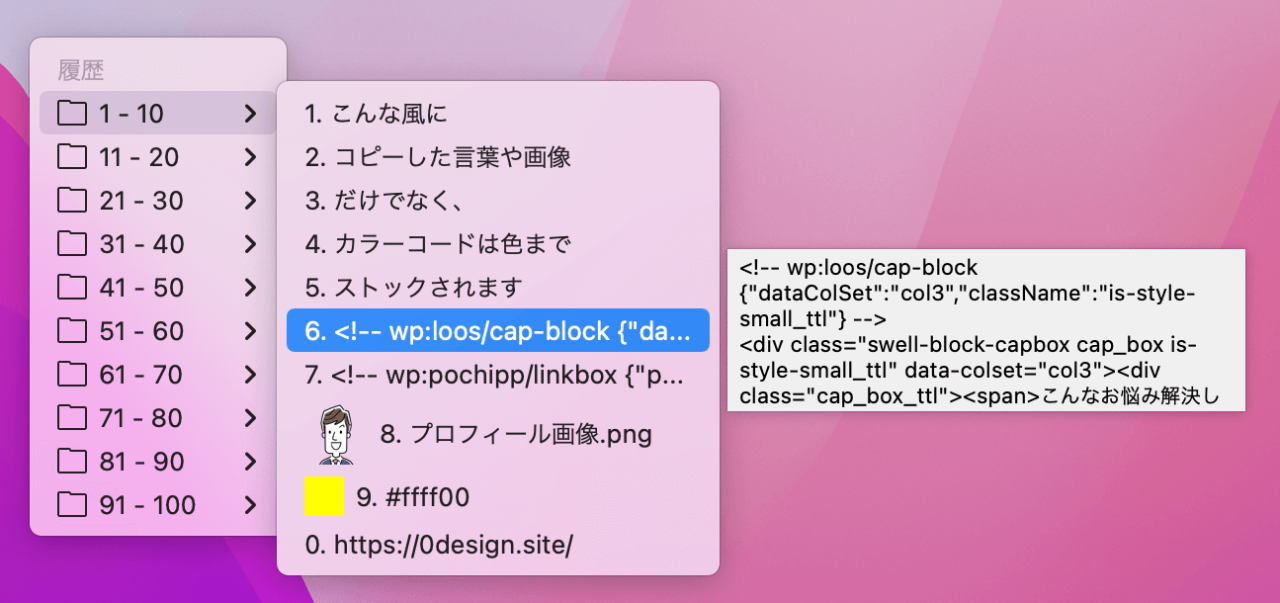
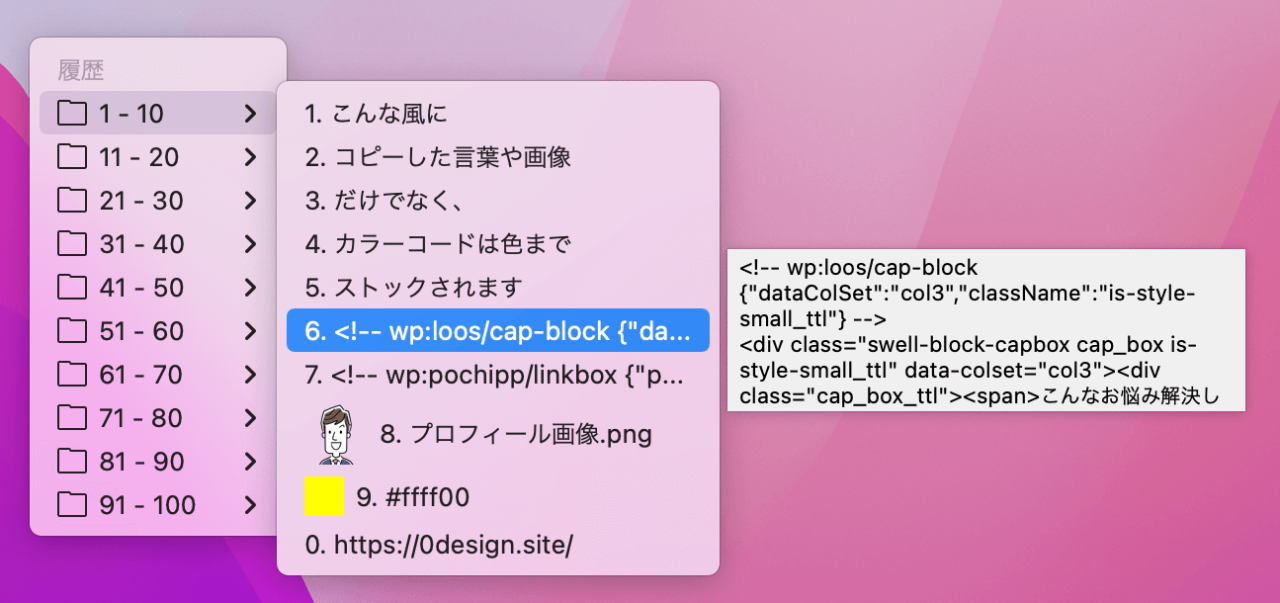
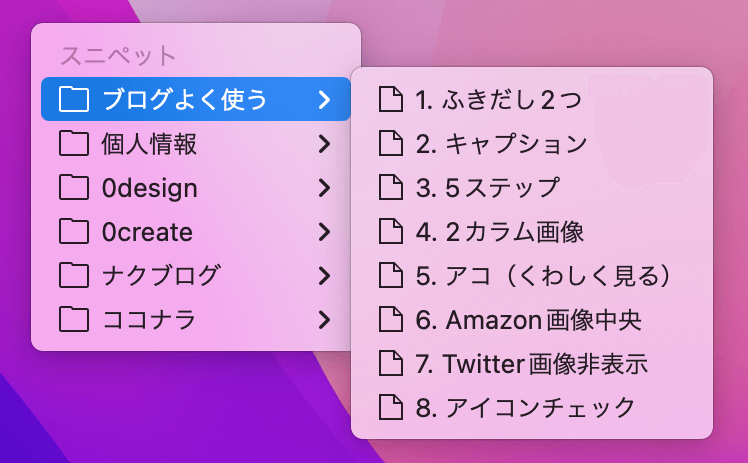
コピー→ペースト、コピー→ペースト…と、効率の悪いコピペ作業をしていませんか。
これらのクリップボード管理ツールを使えば、何かをコピーをすると自動でコピー履歴がストックされ、自分で設定したショートカットキーえお呼び出して貼り付けるだけでコピペ作業が完了します。
コピペ作業は捗りまくり&いつも使う言葉を毎回入力したり、頻繁に使う「ブロック」をいちいちマウスのカーソルから呼び出したりする必要もなくなります。
- Clipy…Mac専用。無料で使いやすい。定番。
- Paste…Mac・iPad・iPhoneのiCloudで同期できる神アプリ。ただし、有料。
- Clibor…Windows専用。もちろん、無料。
以前は、「Paste」を使って快適にコピペ作業に勤しんでいましたが、今は無料ツールに乗り換えました。


そのため、現在は、Macは「Clipy」、Windowsは「Clibor」と同じ定型文・ショートカットキーを登録して無料で運用しています。
自分にあったツールをお使いください。
\Macの方/
\Macの方/
\Winの方/
⑥文章作成アドバイスツール「文賢」


チェック作業の時短に
くわしく見る
自分の書いた文章をコピペするだけで、以下のようなことをまとめてチェックしてくれます。
- 読みやすさのチェック:句読点は上手く使われているか?漢字の利用頻度や改行等のバランスは良いか?
- わかりやすさのチェック:誤解される表現はないか?より伝わりやすい表現に変えられないか?
- 不快語のチェック:誰かを傷つけてしまう言葉を使っていないか?いろいろな読み手に配慮できているか?
- 日本語の誤用チェック:知らずに使うと恥をかいてしまうような誤った日本語を使っていないか?
- 誤字・脱字チェック:誤字・脱字はないか?日付や価格などの重要情報は確認したか?
- 環境別の見え方チェック:スマホで表示確認したか?音声読み上げや明朝体でも確認したか?
記事を書いた後に、毎回手作業で確認をしていると、私の場合30分~1時間程度かかってしまいます。
しかし、この文賢を使えば、数分で修正してくれるため、書けば書いただけ作業時間の大幅な時短になります。
さらに、「文章表現のレコメンド」といって、文中にある感情や行動を表す言葉に対して、関連した表現が自動で表示してくれます。(これがかなり秀逸!)
文章表現の幅を広げられ、確実に文章力が上がります。
デメリットは、「お試しなし」で初期費用11,880円+月額2,178円がかかることです。
ブログ初心者にはかなり痛い出費と思いますが、何十時間という時短&文章力アップにつながるため、むしろ初心者だからこそ最初にやってみるべきだと思います。
私もブログ始めたてのときに契約し、半年ほどお世話になりましたが、今思うと非常にコスパのいいツールだと思います。
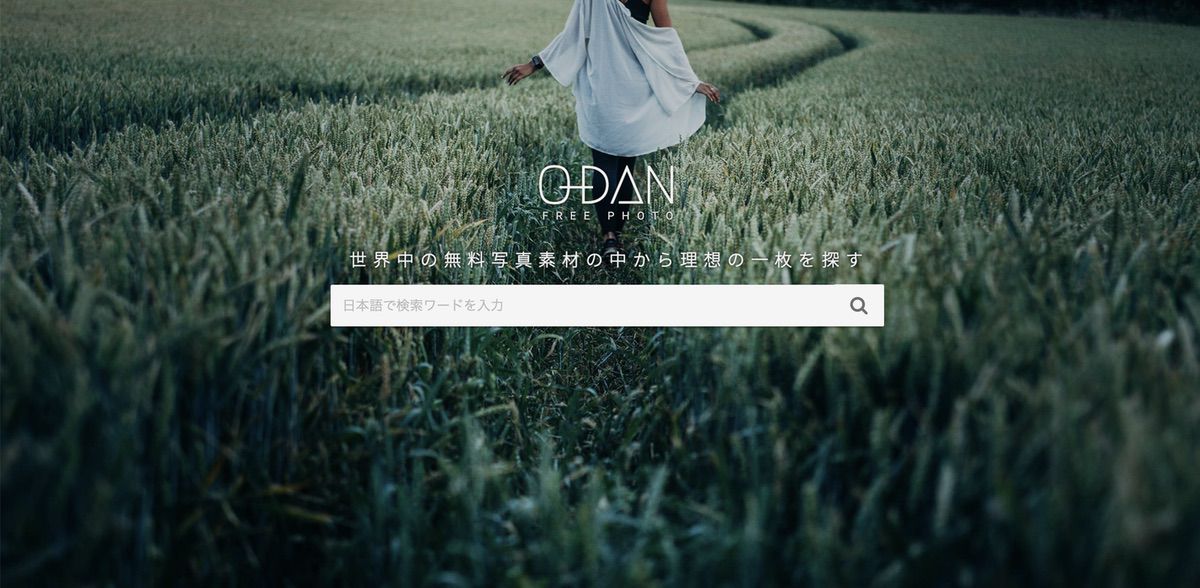
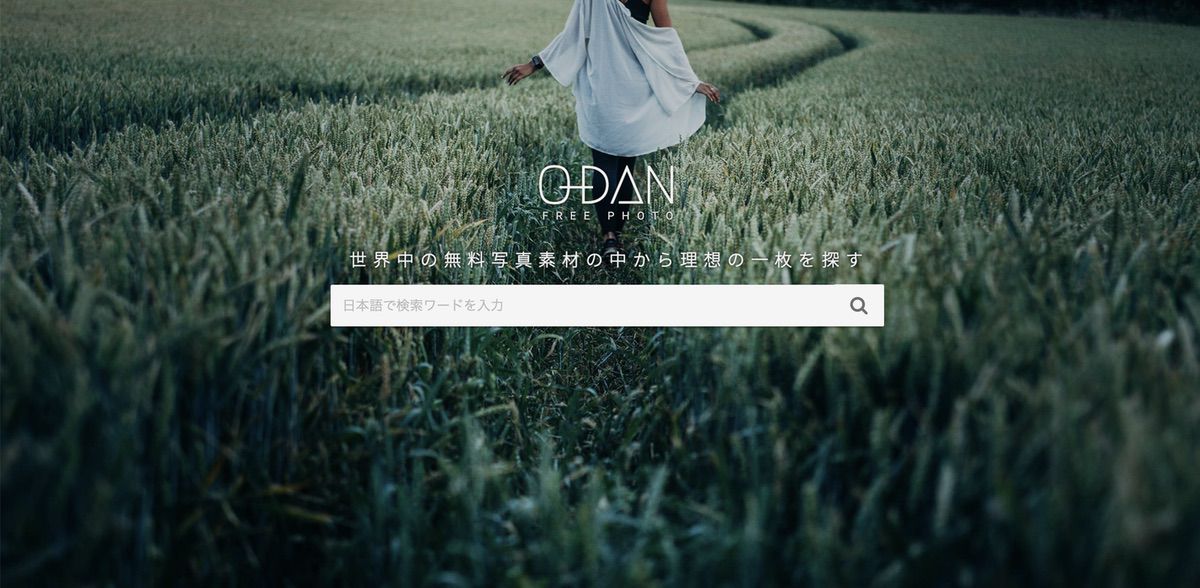
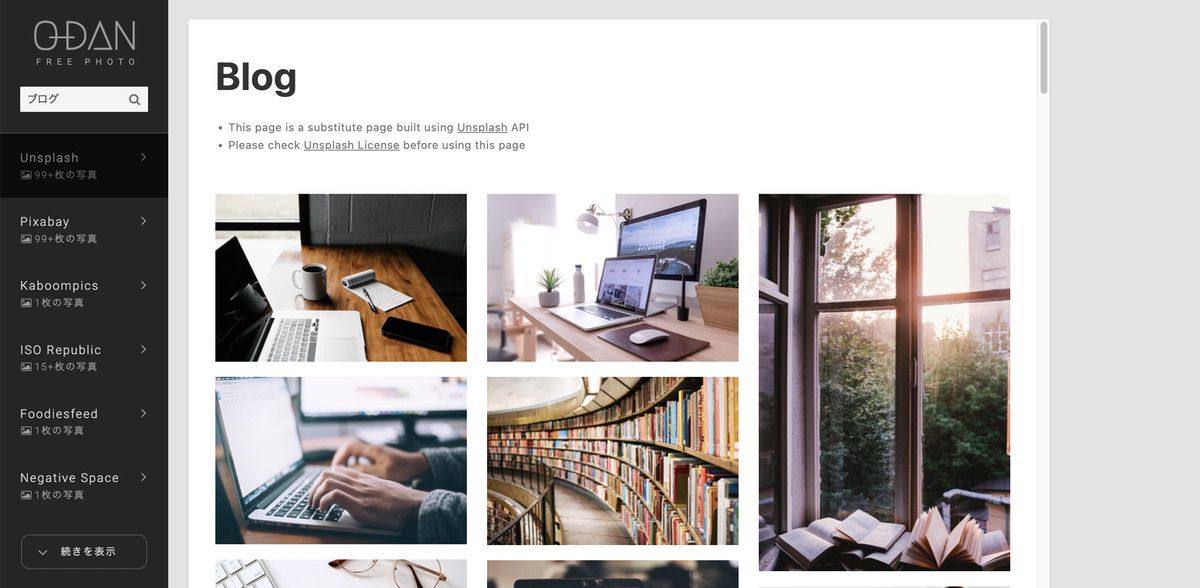
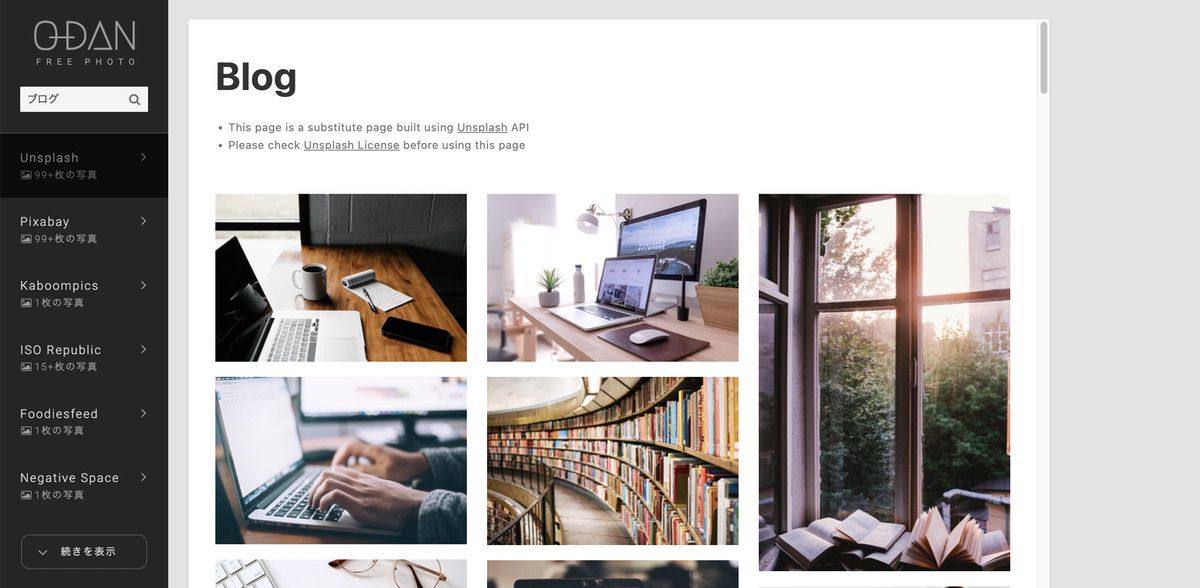
⑦画像素材「ODAN」


画像のクオリティーが非常に高く、しかも著作権フリーの素材を素早く検索できます。
くわしく見る


どれにしようかな〜と、素敵な画像を眺めているだけで、時間が溶けます。
何といっても、無料で素材が手に入るのは大変ありがたいです。
ここで入手した素材を上記の「Canva」で文字入れなどの編集をする形になります。
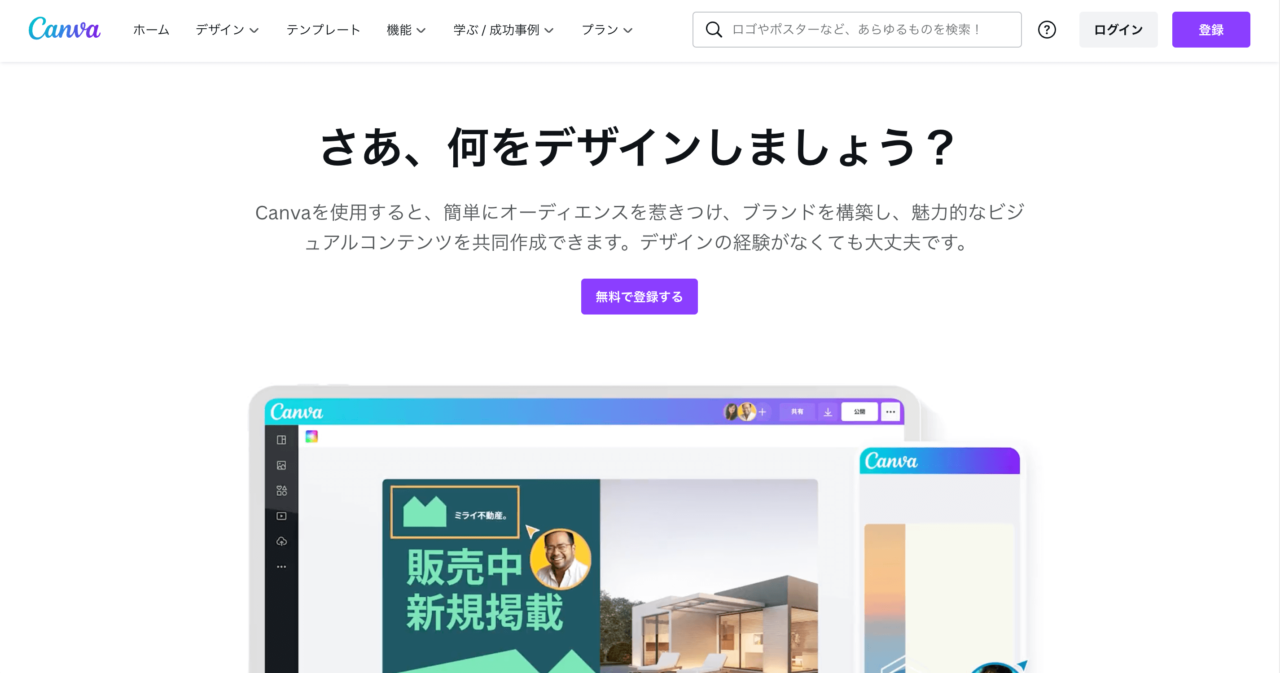
⑧画像編集「Canva」


アイキャッチやロゴなど、簡単にプロっぽくデザインできます。
くわしく見る




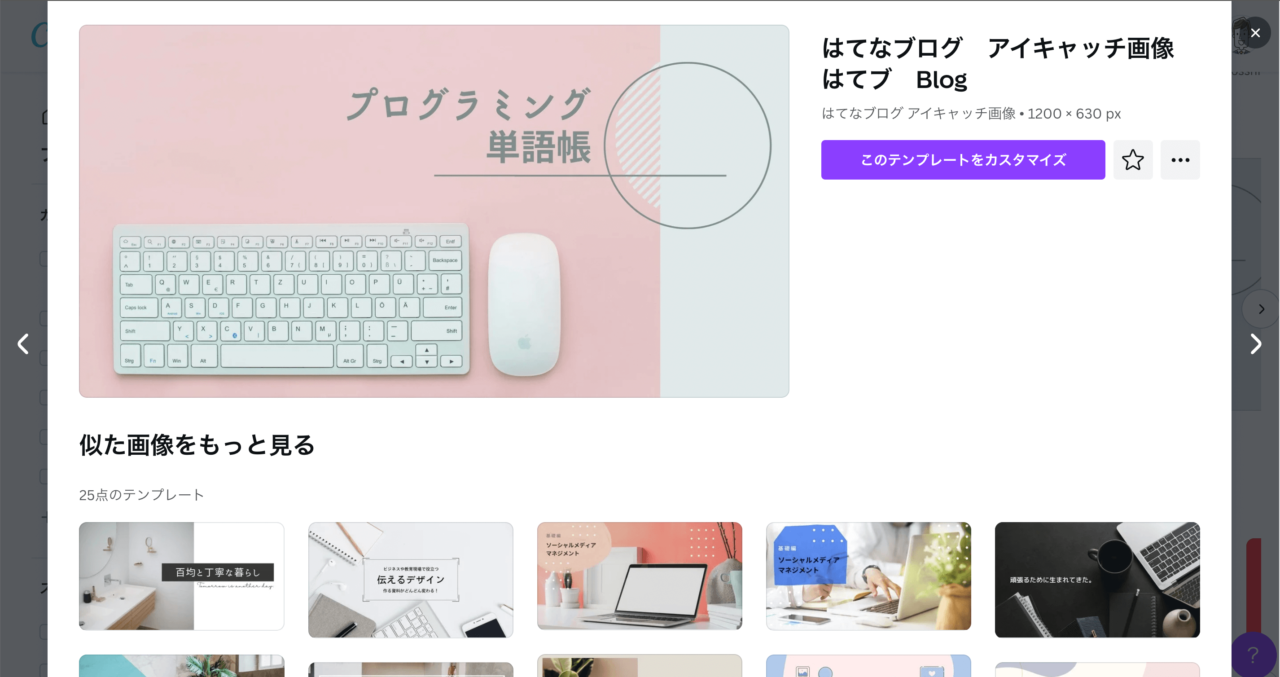
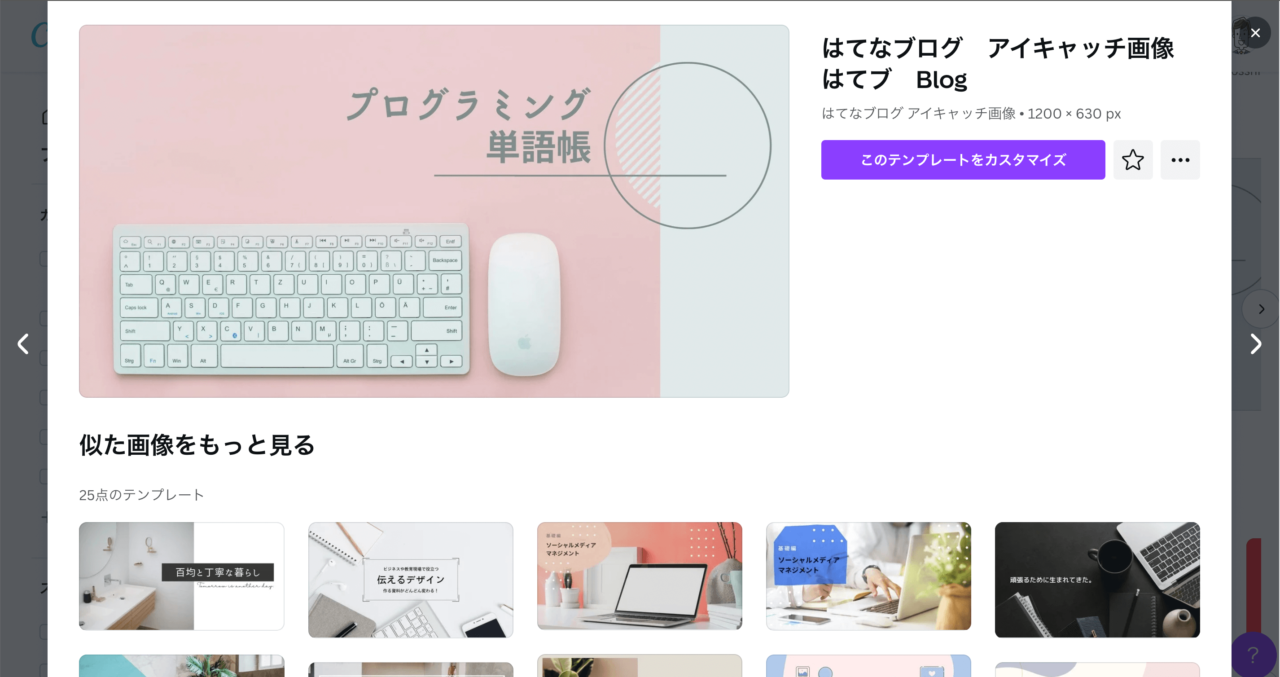
自分の作りたいデザインにあったテンプレートを見つけて、少し変更するだけです。
右図は、左のテンプレートの「プログラミング単語帳」の部分を、「Canvaで楽ちんデザイン」に変えただけです。
文字のカラーも元のデザインに合った配色になっているため、何も考える必要はありません。
MindMeister同様、Canvaもブラウザ上で使えるため、使用する端末を問わない点も優れています。
また、無料プランでも25万点以上のテンプレートを使用できるので、初心者の方も気軽にさまざまなデザインを自分で作成できます。
ただし、背景画像を切り抜く「背景リムーバー」はCanva Pro(有料版)しかないため、悩みどころです。
有料版も30日間は無料なので、一度試してみるもいいかもしれません。
また、先ほど紹介した「ODAN」などで入手した画像をこのCanvaで編集してもいいですね。
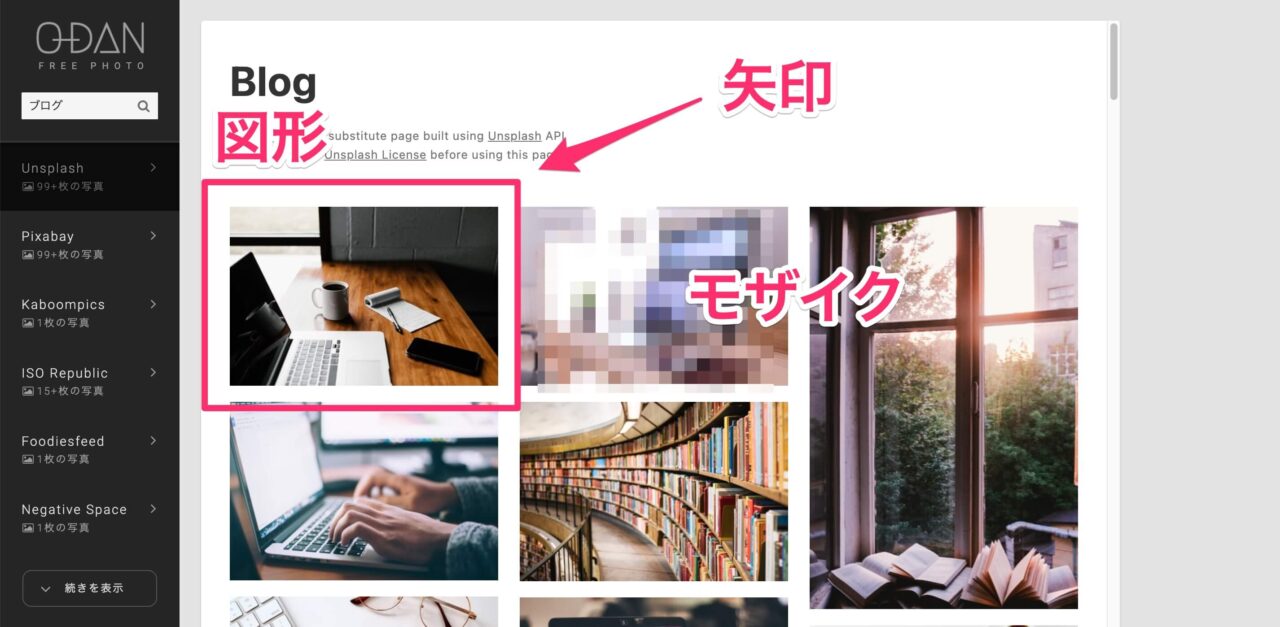
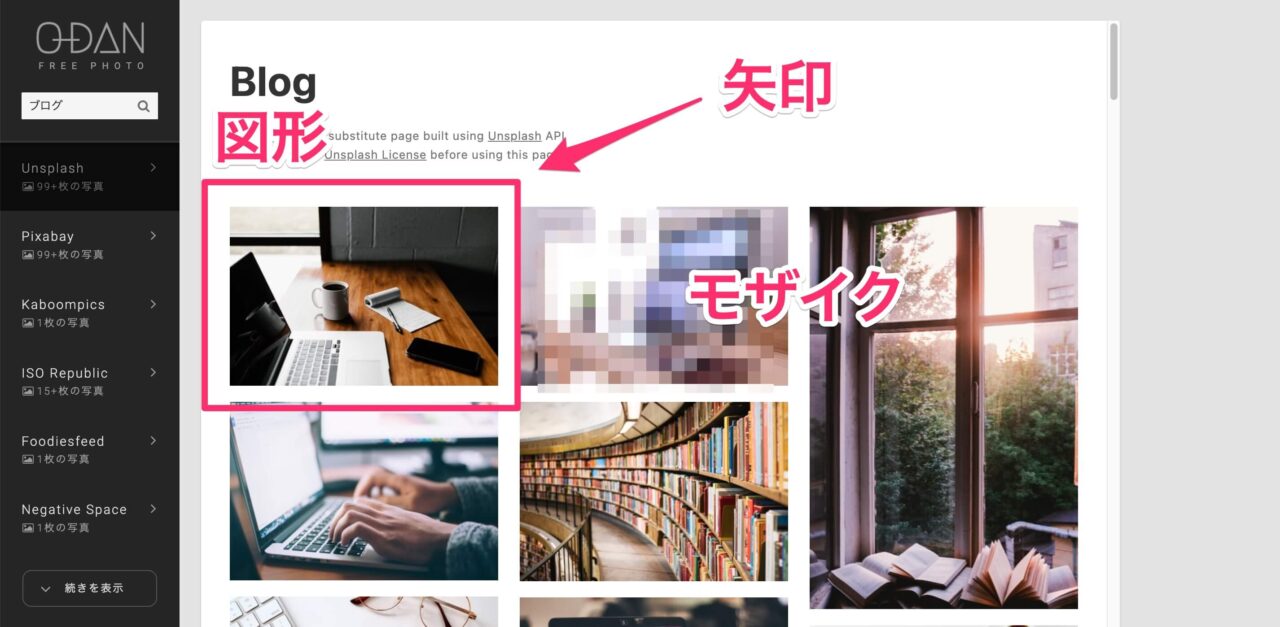
⑨画像加工「Skitch」


ちょっとした画像加工にはピッタリ。
くわしく見る


Canvaほどガッツリ文字入れ等をするのではなく、何かちょっとした説明を書き込みたいときに使います。
画像のように、図形や矢印、モザイクなどもあり、手順を解説する記事では非常に役立つツールです。
ちなみに、スクリーンショットを撮ることもできますし、Win・Macとも利用できます。
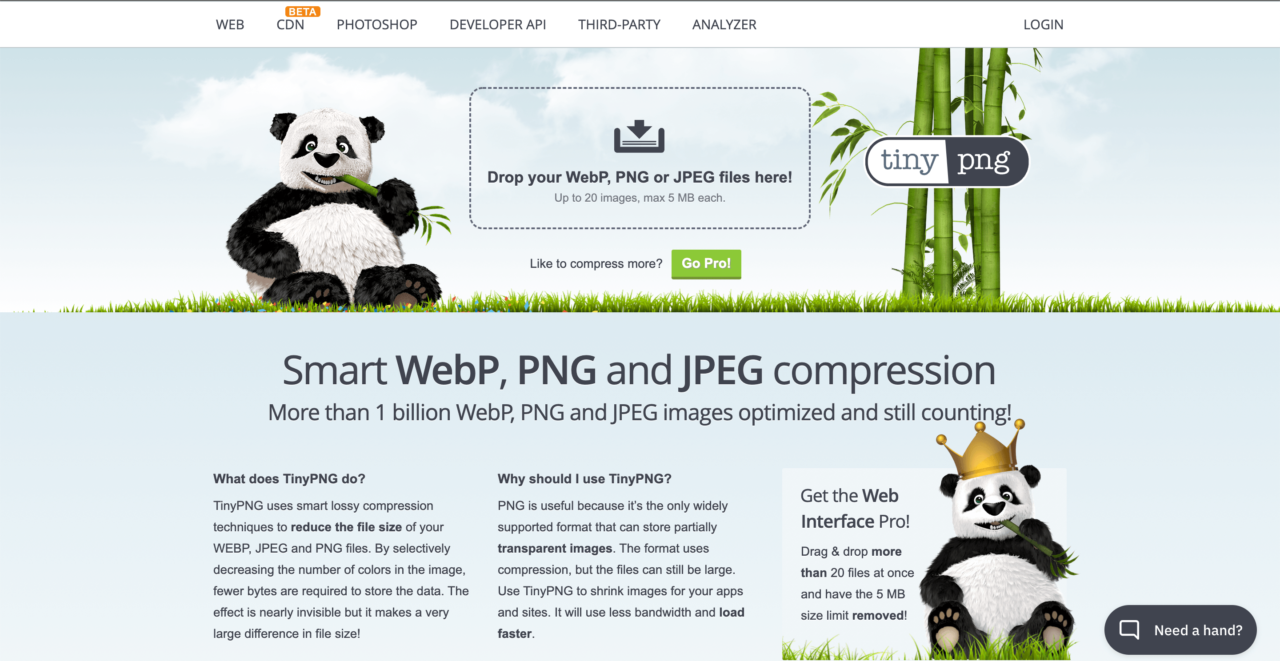
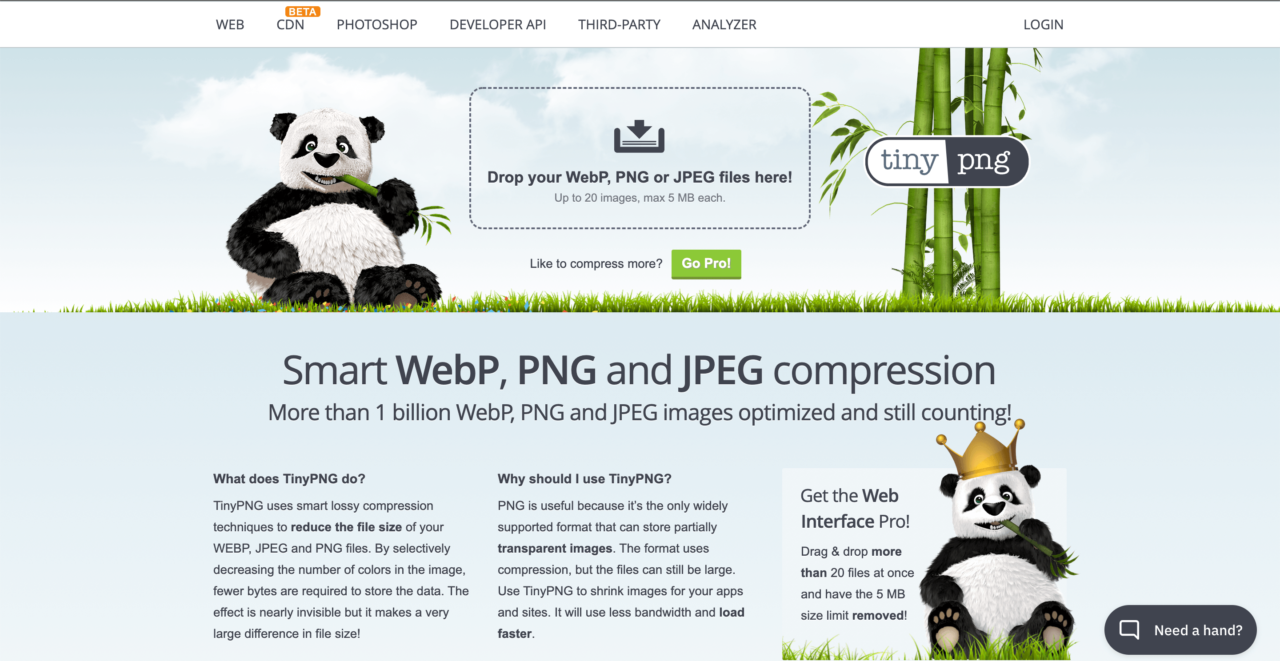
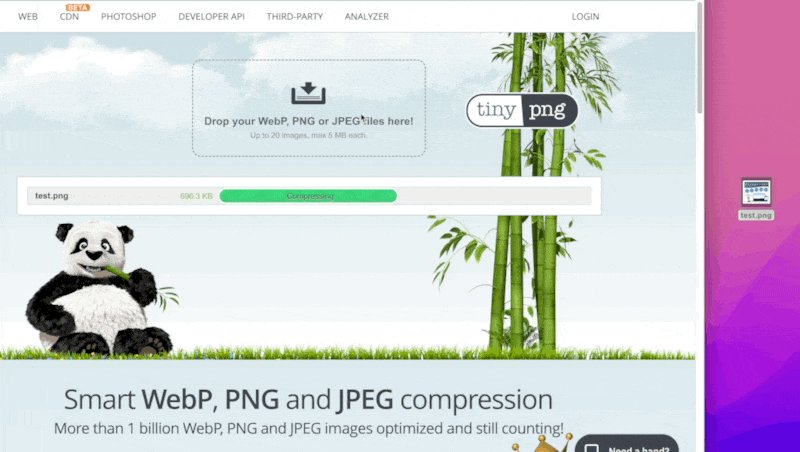
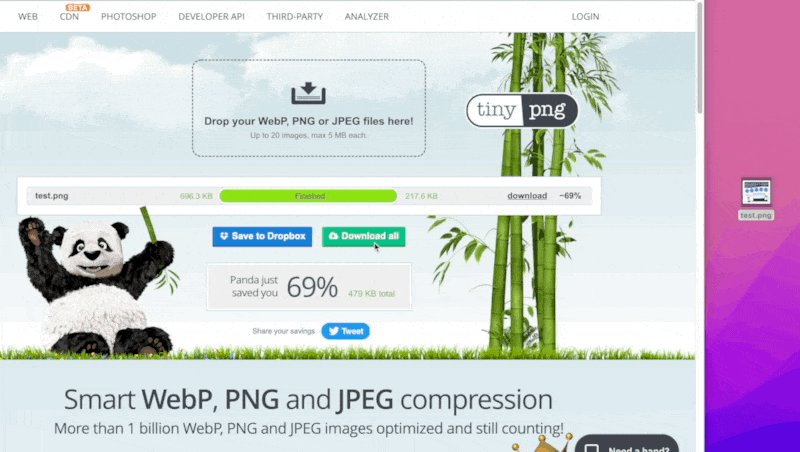
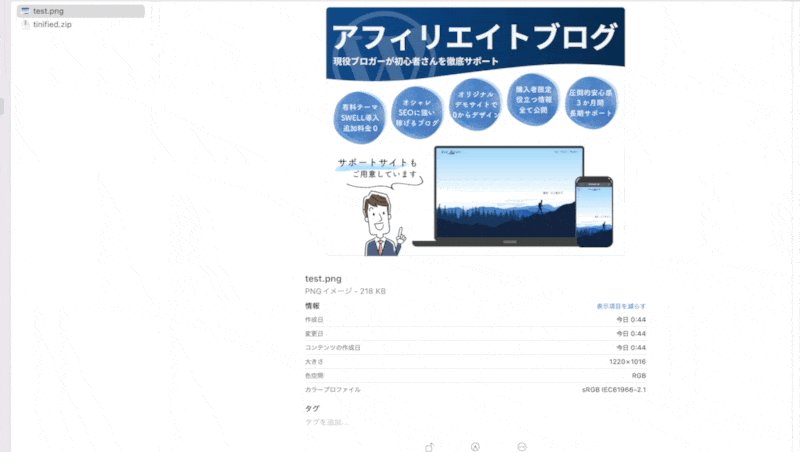
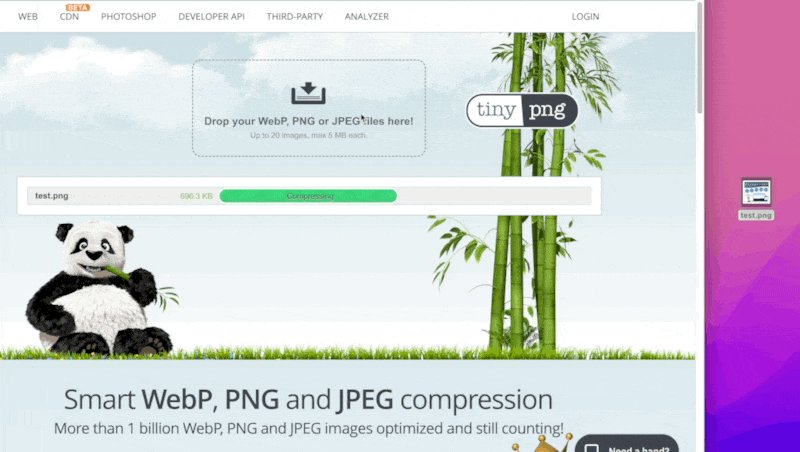
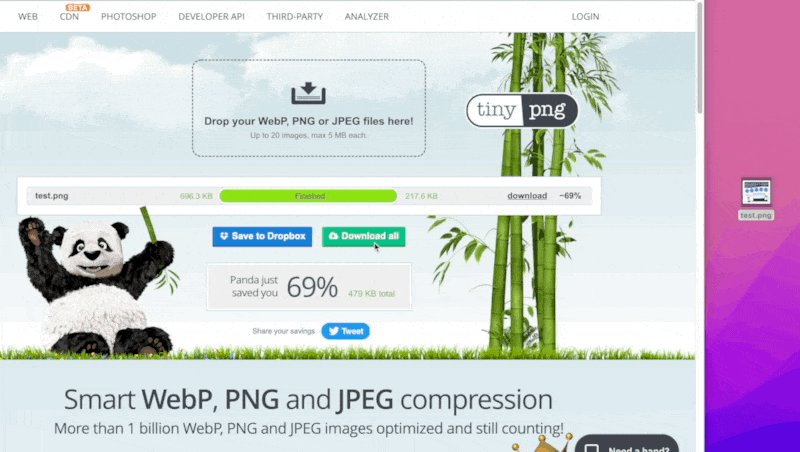
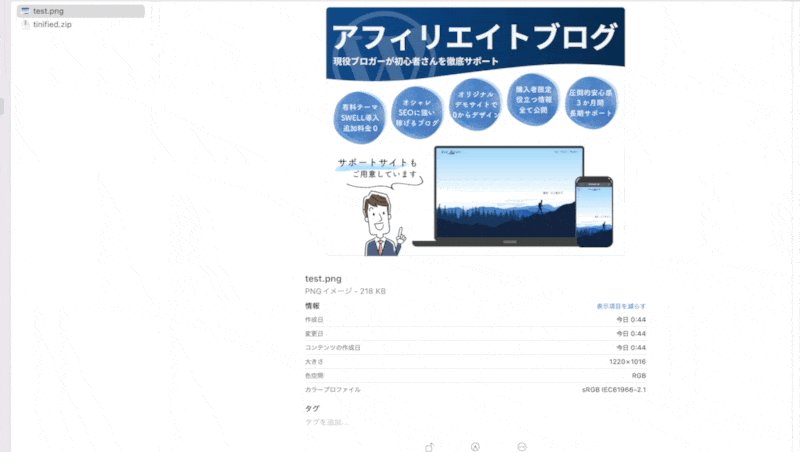
⑩画像圧縮「TinyPNG」


ページ速度アップは、ブログの命です。
くわしく見る
画像ファイルのデータを小さくする処理をせずに、撮った画像をそのままアップロードしてしまうと、サイトスピードが遅くなります。
そうなると、SEOとしても不利ですし、何より読者の離脱率が高まってしまいます。
このTinyPNGは、画像を簡単に軽量化してくれるので、頻繁に使用しています。


上記の例では、デスクトップにある画像データをTinyPNGのページにドラッグ&ドロップするだけで、軽量化された画像が完成します。
これを自分のブログにアップロードすれば大丈夫です。
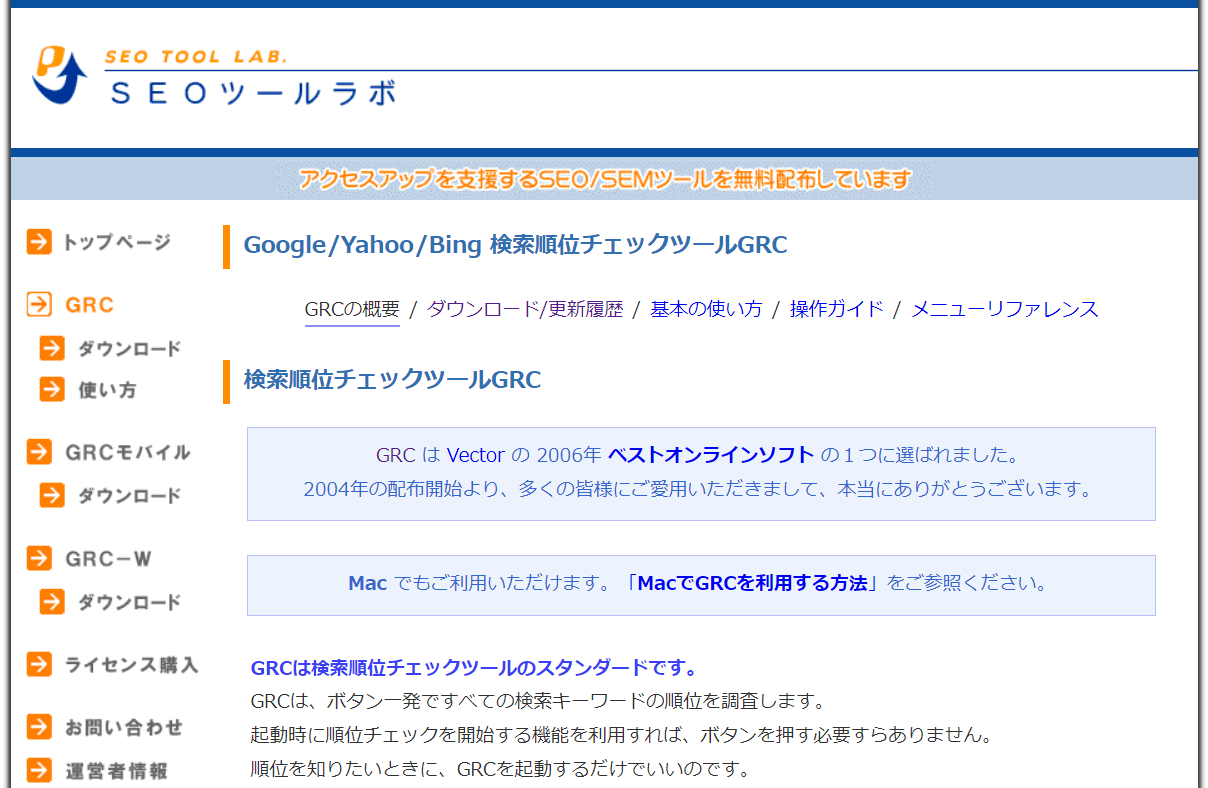
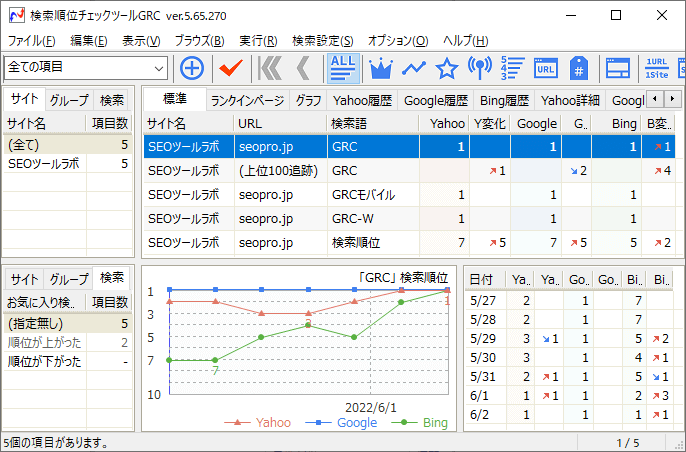
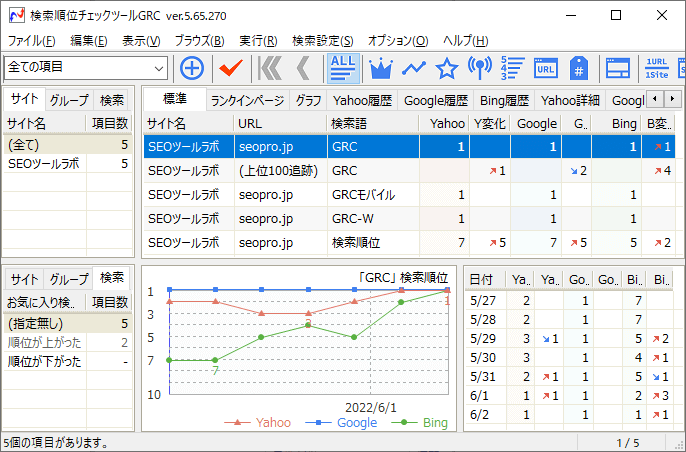
⑪検索順位チェック「GRC」


検索順位を効率よく調べるには、必須のツールです。
くわしく見る


ブログで稼ぐためには、自分の書いた記事が現在何位なのかを把握した上で、リライトをする必要があります。
順位ってそんなに大事なの?
実際私が書いたある記事で、Googleの掲載で長らく2位止まりでしたが、リライトを重ねて1位になったら、売り上げが数倍に跳ね上がりました。それほど、検索順位は収益に大きく直結します。
記事が増えてくると、ツールなしで順位を検索するのは現実的ではありません(時間がもったいない)
そこで、このGRCの導入をおすすめします。
ブログを本気でやっている人は「GRC」か、後で説明する「Rank Tracker」のどちらかは導入しています。
費用はどうしてもかかりすが、必要経費だと割り切りましょう。
稼げるようになると、すぐ取り戻すことはできます。
GRCでは、「スタンダード」のプラン(9,990円/年)がおすすめです。


他にも、同じ検索順位ツールで、GRCよりも高性能な「Rank Tracker」もあります。
ただ、料金がかなり高い(約20,000円/年)ことと、GRCの方が日本語で扱いやすいため、ブログ初心者には優しいGRCをおすすめします。
【番外編】超個人的必須ブログツール
上記は初心者の誰にでもおすすめできるブログツールを紹介してきました。
ここからは、万人にはおすすめできないけど個人的に必須のツールを紹介していきます。
よかったら参考にしてみてください。
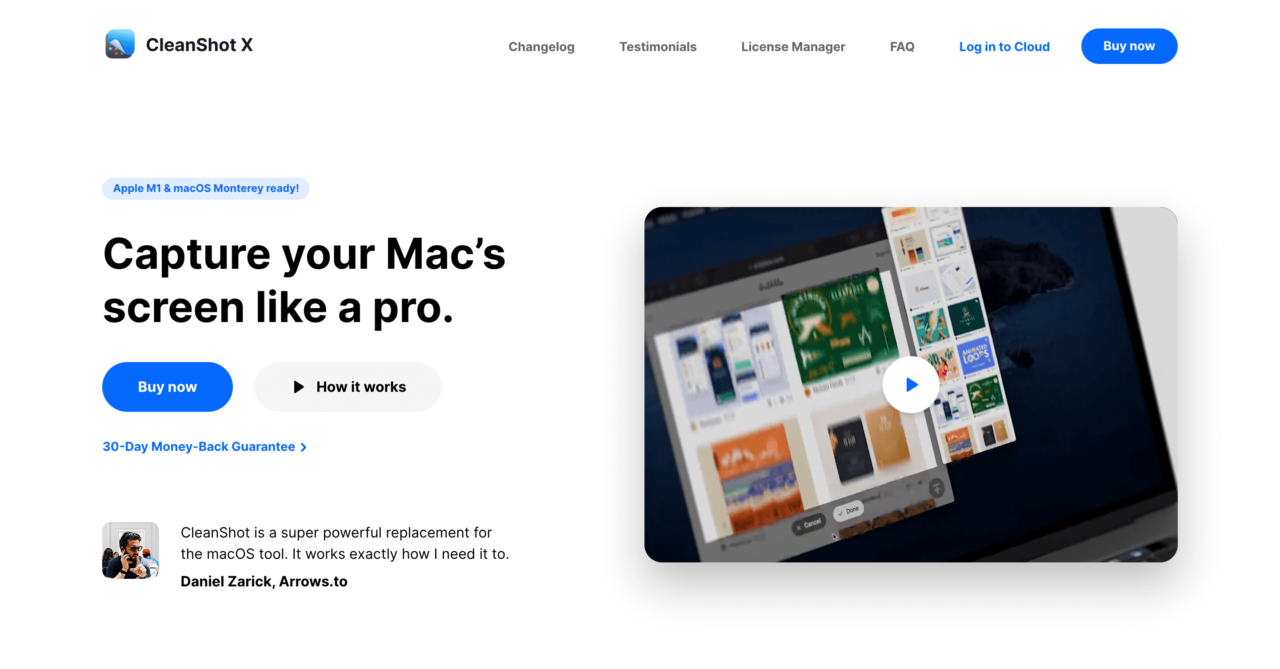
⑫最高級画面キャプチャ&画像加工「Clean Shot X」(Mac専用)


先ほど紹介した「Skitch」の超上位互換です。
くわしく見る
Clean Shot Xを使う前までは、ブログに使う画像作成を以下の流れで行ってきました。
- 「標準アプリ」で大量にスクショ
- 後で「Skitch」で画像加工
しかし、「Clean Shot X」があればこのツールだけで完結します。
いや、それ以上の生産性・効率性を高めることができると断言します。
以下の動画を見ていただいたら、だいたいどんなことができるのか分かると思います。(英語ですが、映像だけでもわかります)
安い買い物ではないので私も躊躇しましたが、購入して大正解。
何で早く買っておかなかったんだろう、と後悔するほどもうこれなしでは記事を作成できないレベルです。
個人的にこの記事の中で、「Clean Shot X」が一番のおすすめです。
購入後、30日間以内なら返金対応もしてくれるそうなので、Macをお使いの方でスクショを頻繁に撮る方は試してみてはどうでしょうか。
ブログ初心者の方は、わざわざ有料のスクショツールを使うことに、最初は正直必要性を感じないかもしれません。記事を書いていく中で、「もうちょっとスクショこうしたいんだよなぁ…」と悩んでから検討してみてください。最初は、前半で紹介した「Skitch」でも十分です。
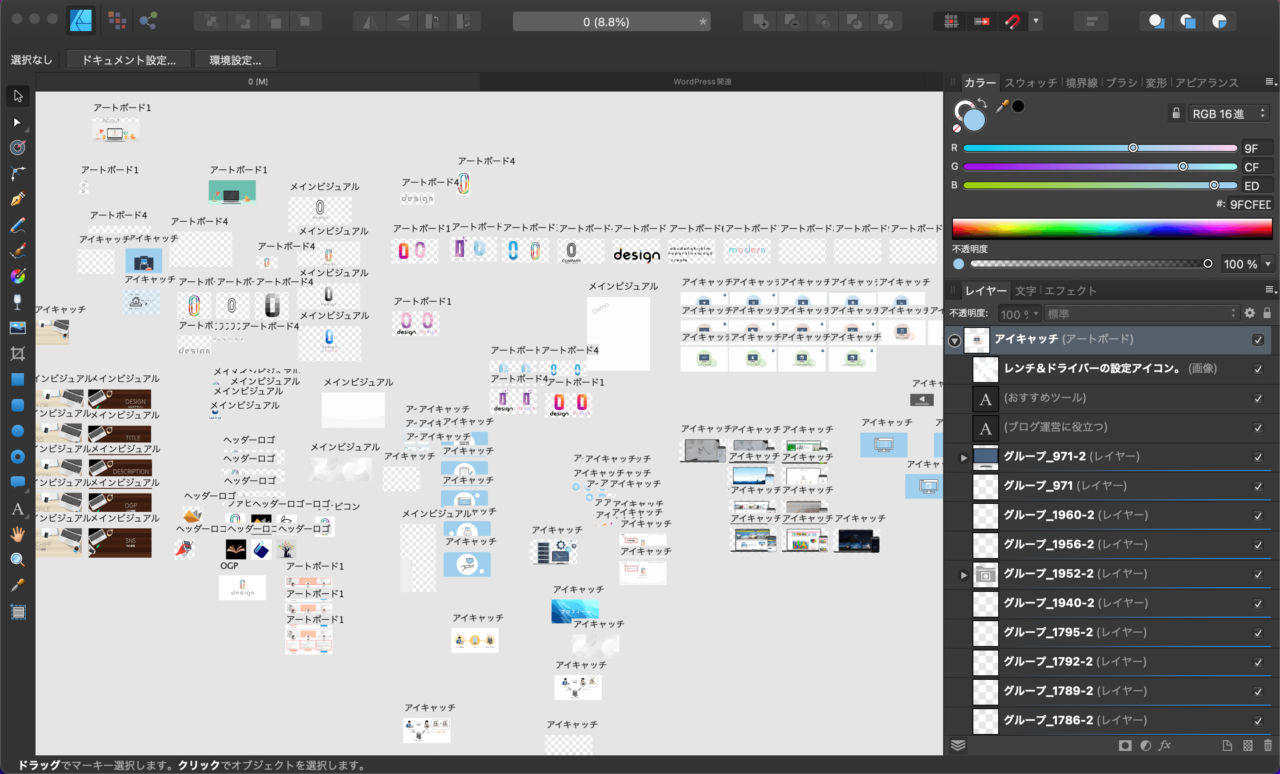
⑬高性能画像編集「Affinity Designer」


先ほど紹介した「Canva」の超上位互換で、「Adobe Illustrator」とほぼ同等のデザインツールです。
くわしく見る


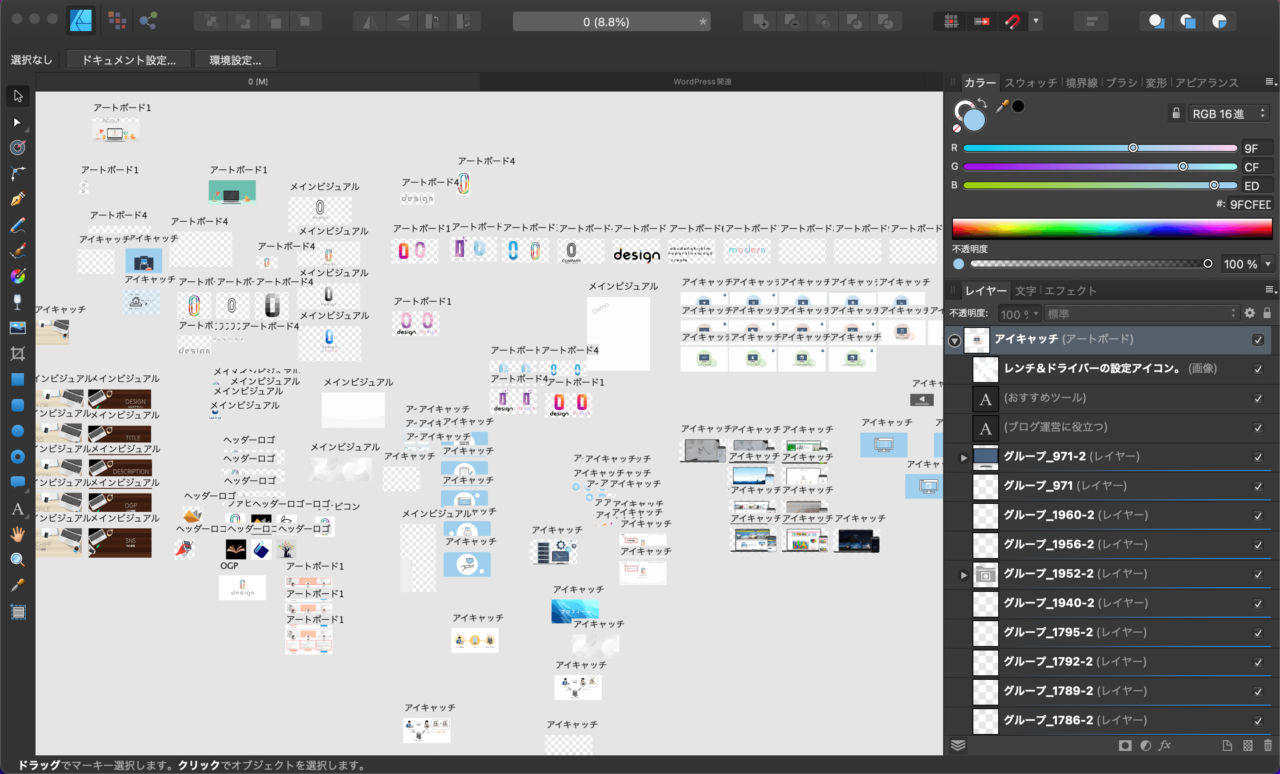
ゴチャゴチャですみません。
先ほど紹介した「Canva」を以前は使っていましたが、現在はアイキャッチや各種ロゴ、ほぼ全てこのAffinity Designerで作成しています。
Adobe Illustratorのプロ向けのデザインツールと同等の機能を備えているのに、買い切り型でコスパがいいデザインツールです。
高機能のため初心者がすぐ使える代物ではありませんが、Canvaよりもっと使い勝手のいいデザインツールがほしくなったら検討してみてもいいかもしれません。
本心を言うと、クラウド型のAdobeの方がOS問わず作業ができるためほしいのですが、いかんせんサブスクで高い…。
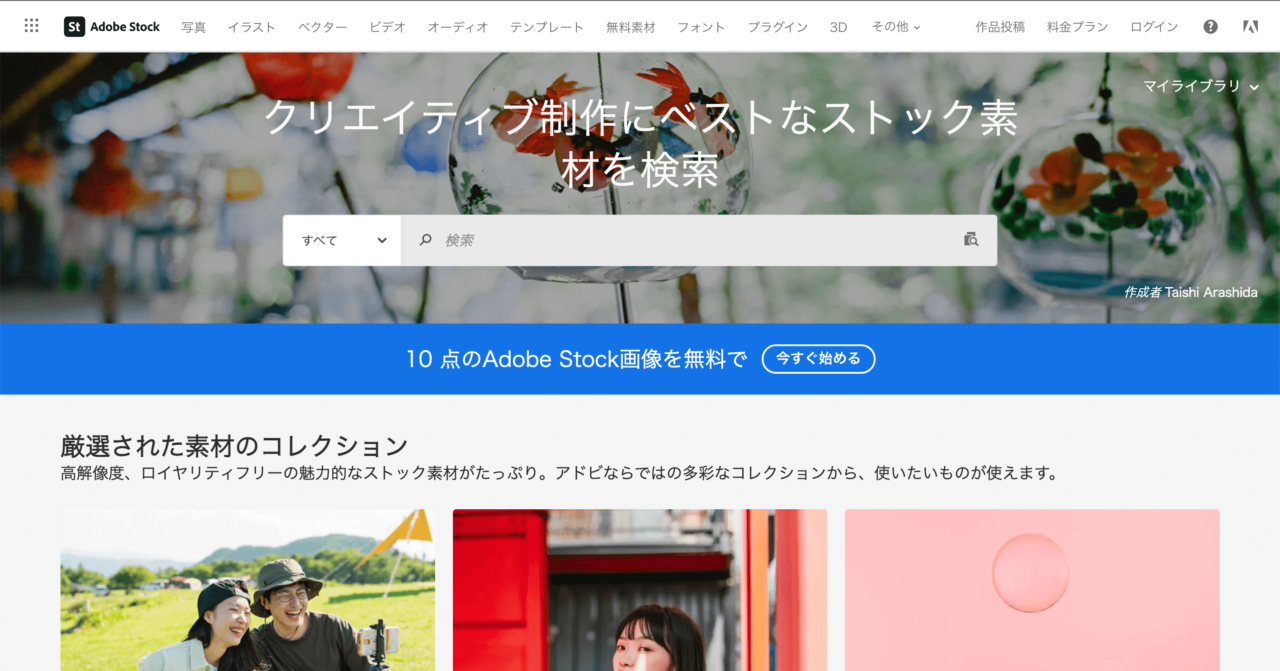
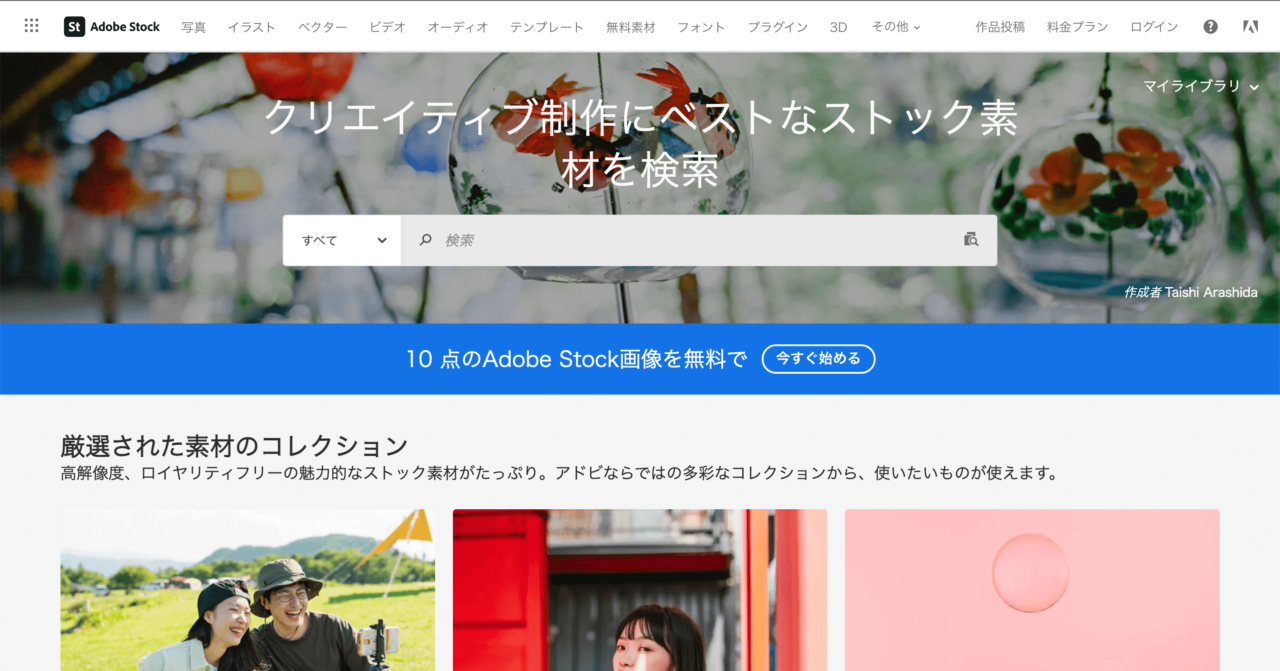
⑭画像素材「Adobe Stock/Shutterstock/PIXTA」


アイキャッチなど、差別化したい人におすすめ。
くわしく見る
先ほど紹介したCanvaやODANは基本無料で画像素材を入手できますが、利用者が多い分同じような画像を使っていることが多いです。
今回紹介するような有料フォトストックを利用することで、差別化を図ることができます。
- 数万点以上の中から気に入った素材を選べる→他サイトとの差別化
- 高い品質の写真・画像素材が簡単に入手可能→魅力的なサイトへ
- Adobe Stock
→Adobe CC利用者なら連携が便利なコレ一択。個人的に好きで利用中。使い方で困った場合があれば、お力になれます。 - Shutterstock
→素材数は3億以上。画像の編集がブラウザ内で完結できるソフトがあり、Affinity Designerやイラレ(Illustrator)がない人はおすすめ。 - PIXTA
→日本人の画像を多く使いたい場合は、コレ一択。ただし、この中では最高値。
私は、Adobe Stockの「月額6,578円で25点」の年間プランを契約しています。
当サイトのアイキャッチも、自分で作成しているものもありますが、Adobe Stockで入手したベクター素材をAffinity Designerで編集して制作しています。
個性を出してブログ運営していくのなら、有料素材を使うのも一つの手です。
Adobe StockとShutterstockは、30日間で10点まで素材がもらえる無料体験がありますので、まずは試してみてはどうでしょうか。
\10点30日間無料/
\10点30日間無料/
\日本人画像が多い/
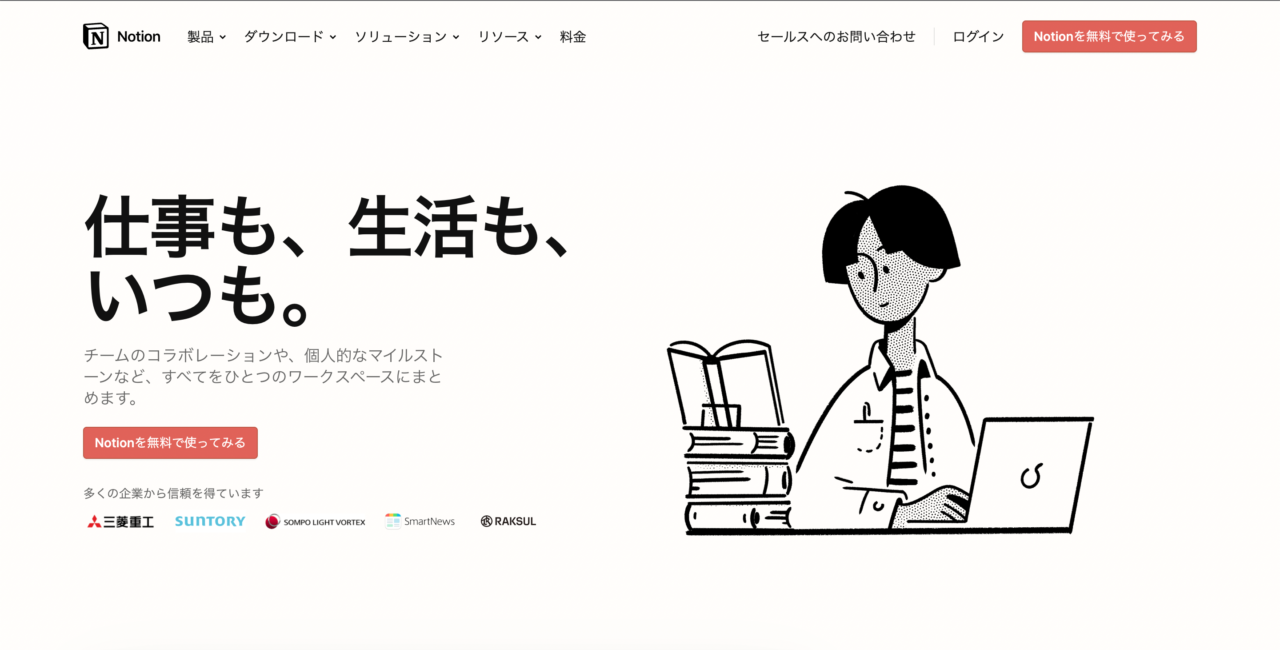
⑮オールインワン「Notion」


あまりにもできることが多すぎて、使いこなせない人も。
くわしく見る
以前は、「Evernote」を使っていましたが、今は「Notion」に乗り換えました。
ブログはもちろん、プライベートに仕事に活用しまくっています。


- 記事のネタをストック
- 記事の下書き
- データベースでブログ記事の整理や収益管理
- アイキャッチに使用する画像の保存 など
正直私も全て使いこなせているとは言えません。
機能が多すぎて導入したけどやめてしまう人も一定数いるそうです。
ただ、Win・Mac・iPad・iPhoneと全て自動で同期されるため、端末問わずネット環境さえあればどこでも使える利点は最高の一言。
使えるようになると、こんな使い勝手のよいツールは存在しません。
無料で使えますが、画像の添付は5MBまでという制限があります。(無料で十分です。)
iPhone・iPadにはアプリの方が便利
⑯至極の打鍵感|最高級キーボード「HHKB」


コレは完璧私の趣味です。
くわしく見る
キーボード好きな人で知らない人はいないほど有名な、変態配列HHKBキーボード。
世の中には2,000円くらいで買える外付けキーボードが出回っているのに、30,000円以上するキーボードを買うなんて
バカじゃないの?
と思っていたら、あれよあれよという間に手を出してしまいました…。笑
しかし、値を張るだけあって、もう「至高」の一言です。
打鍵打はさることながら、キーマップを入れ替えてWin・Macを使えることができ、超高速でブログの記事を入力することが可能になりました。


むしろ、このHHKBを使いたいから記事を書いているといってもおかしくないくらい、打ち心地は最高です。
私は主に職場で使用しており、ガッツリ記事を書きたいときだけHHKBを持ち運んでカフェや自宅でHHKBを使う、といった形で利用しています。
ただ、非常に価格が高いことと、配列が人を選ぶ(特に英語配列)キーボードだけに万人にはおすすめできません。